Learn about tertiary colors and why they are frequently confused with intermediate colors. Here is a detailed tertiary color definition.
We’ve all heard of primary, secondary, and tertiary colors. Although the first two concepts are easy to understand, things can seem more complicated when it comes to tertiary colors, intermediate colors, and how they work.
Learning about the different types of colors and how they relate is essential to create cohesion in design and art. So, let’s find out the most detailed tertiary color definition and the difference between tertiary and intermediate colors.
What are Tertiary Colors?
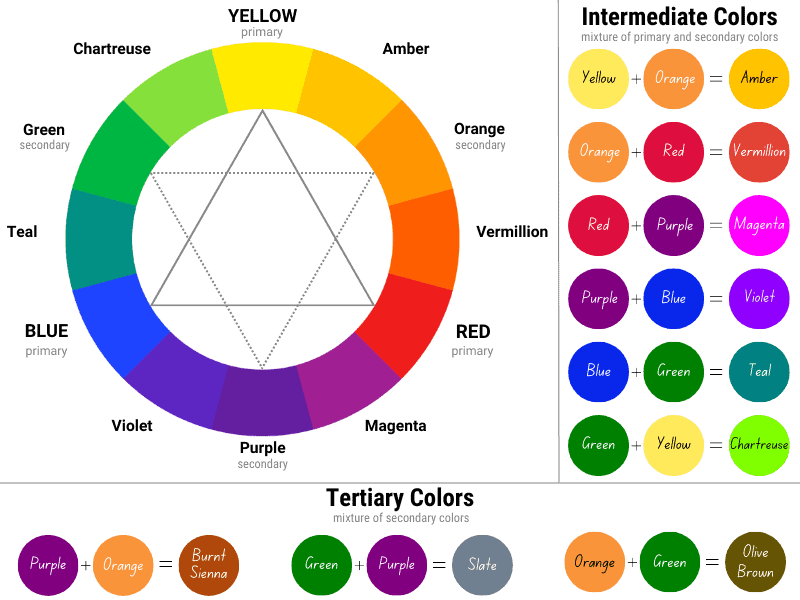
Tertiary colors are produced by mixing two secondary colors in a 1:1 ratio. On the other hand, intermediate colors are mixtures of a primary with a secondary color. Therefore, secondary and intermediate colors are not the same thing, despite common confusion.
So, to make things clear, there are primary, secondary, tertiary, and intermediate colors.
In traditional art, people use the RYB color wheel, which is different from digital art, where you’ll probably hear of the RGB color wheel. These are different color models. While RYB is used in traditional art, RGB is used in the digital environment because it works with light.
You’ll hear of the CMY color wheel or CMYK color space when it comes to printing. Each of the three color spaces has different primary and secondary colors. The tertiary colors only differ between RYB and CMYK/RGB models.
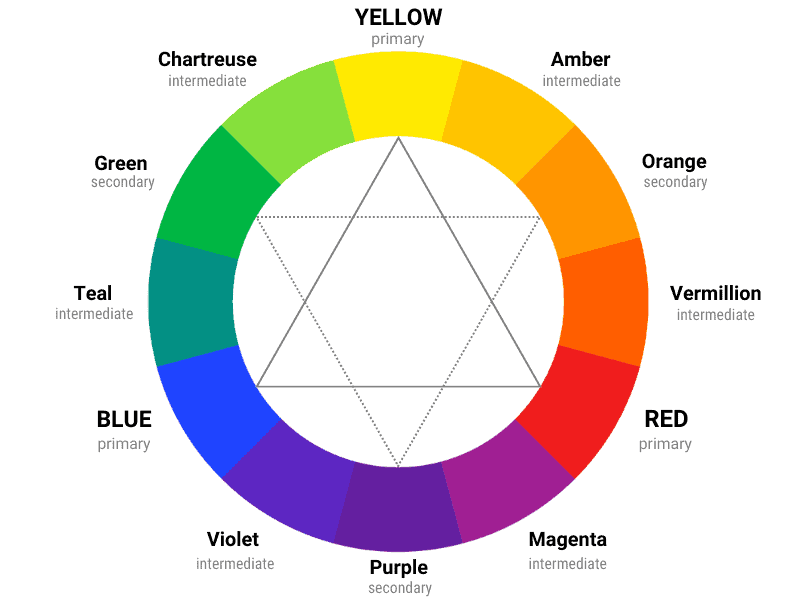
The primary colors on the RYB color wheel are red, yellow, and blue. These are the building blocks with which you can create the other colors. By mixing these colors, you get secondary colors.
In painting, the tertiary colors result from mixing two secondary colors, which are orange, green, and purple.
Thus, you can create them by mixing two secondary colors.
But apart from the RYB model, there are two other main models: RGB and CMYK.
The RYB color model is a subtractive model which allows you to mix paints and opaque pigments to obtain other colors.
On the other hand, the CMYK color model is a subtractive method of mixing transparent or semi-transparent pigments, so whether it is semi-transparent (cyan) or transparent (magenta and yellow) pigments, they do not have the opaque quality that artists love.
The RGB color model is an additive method of mixing colored lights to produce other colors.
While the RYB and CMYK are subtractive color models, the RGB space is an additive color model.
Thus, the colors perceived in an additive model are the result of transmitted light. In contrast, in a subtractive model, they are the result of reflected light.
Intermediate Colors

Intermediate colors are those resulting from mixing a primary with a secondary color. They are between a primary and a secondary color on the color wheel.
Intermediate colors can also be created by mixing two primary colors in an unequal ratio. The result also depends on the amount of primary color used. For example, you can create a blue-green or a yellow-green.
The intermediate colors are:
- Yellow-Orange: Amber
- Red-Orange: Vermilion
- Red-Violet: Magenta
- Blue-Violet: Violet
- Blue-Green: Teal
- Yellow-Green: Chartreuse
Tertiary Colors in Traditional Art
Even though tertiary and intermediate colors are used interchangeably, they are significantly different.
Tertiary colors result from mixing two secondary colors, as opposed to intermediate colors, which result from mixing a primary with a secondary color.
So there is a common misconception regarding the definition of tertiary and intermediate colors.
You will not benefit from the correct color theory by applying the wrong definition. Furthermore, you will not get proper tertiary or intermediate colors.
In addition, these are more than a mixture of two secondary colors. For example, what happens when you mix orange and purple?
Orange is made up of red and yellow, while purple is a combination of blue and red. Also, the other secondary color is green, which is a mix of blue and yellow. The result is reddish-brown.
So mixing two secondary colors is a mix of more than two colors. It’s like a mix of four colors. So the same is true if you mix green and purple.
Any tertiary color contains one of the three primary colors. So that’s why it’s called tertiary.
Interesting to note is that by combining the complementary colors (those facing each other on the color wheel), you get something between brown and gray. Thus, tertiary colors have a gray-green hue. So basically, they are not very bright.
When you mix purple and green, you will not get pure blue but a bluish-gray, also known as slate. So, what are the tertiary colors?
The tertiary colors are slate, olive brown, and burnt sienna. You can call them slate, olive, and brown. These are the result of mixing two secondary colors in equal proportions.
However, color theory also involves temperature change. This is referred to as the color bias of a color. So you can make a color warmer or cooler or tone a color down. You can also create different tones, and shades, making it lighter or brighter.
Thus, you can tone down your secondary colors by adding another secondary color. For example, you can mix purple with green or tone down orange with purple.
Mixing green and purple gives you gray-blue. If you add more green, you create green-gray. If you add more purple, you get brown. Thus, you can create an interesting range of colors.
Popular Tertiary Colors in Art
Whether you work with traditional or digital art, there are more types of colors: primary, secondary, tertiary, and intermediate colors.
When it comes to painting, however, there is a different approach: primary + secondary = intermediate, whereas secondary + secondary = tertiary. Furthermore, you can create shades or tints by adding black and white.
Here is a table showing tertiary and intermediate colors, with the hex codes, RGB, and CMYK percentages.
| Shade | Tertiary Color | Hex Code | RGB (%) | CMYK (%) |
|---|---|---|---|---|
| Burnt Sienna | #AF480A | 68.6, 28.2, 3.9 | 0, 59, 94, 31 | |
| Olive Brown | #645403 | 39.2, 32.9, 1.2 | 0, 16, 97, 61 | |
| Slate Gray | #708090 | 43.9, 50.2, 56.5 | 22, 11, 0, 44 |
| Shade | Intermediate Color | Hex Code | RGB (%) | CMYK (%) |
|---|---|---|---|---|
| Amber | #FFBF00 | 100, 74.9, 0 | 0, 25, 100, 0 | |
| Vermillion | #E34234 | 89, 25.9, 20.4 | 0, 71, 77, 11 | |
| Magenta | #FF00FF | 100, 0, 100 | 0, 100, 0, 0 | |
| Violet | #8F00FF | 56.1, 0, 100 | 44, 100, 0, 0 | |
| Teal | #008080 | 0, 50.2, 50.2 | 100, 0, 0, 50 | |
| Chartreuse | #7FFF00 | 49.8, 100, 0 | 0 50, 0, 100, 0 |
Burnt sienna can be created by mixing orange and purple – two secondary colors on the RYB color wheel. Depending on the variety of colors used, you can get many shades of burnt sienna.
Slate gray is a dark bluish-gray made by mixing green with purple. Moreover, this color is similar to Norwegian blue.
Olive brown is a greenish-brown created by intermixing orange and green.
How to Make Burnt Sienna Paint
You can make burnt sienna paint by blending a little yellow into a red base, resulting in a yellow-orange color. Then, add a small amount of blue to darken the mixture and get a brown with a reddish tone.
Another option to create burnt sienna is by mixing orange and purple. Using this combination, you can also create Russet – a reddish-brown, or Cedar chest, a lighter and reddish version of Burnt sienna.
Russet
Hex: #80461B
Burnt Sienna
Hex: #AF480A
Cedar Chest
Hex: #CO5340
How to Make Slate Paint
Slate gray is a dark bluish-gray, created by mixing green and purple together. You can also mix a muted blue with a light gray. In short, this is perceived as a dark shade of gray with blue undertones. This is similar to Oxford gray, a Benjamin Moore color.
Slate Gray
Hex: #708090
Oxford Gray
Hex: #8391A1
How to Make Olive Brown Paint
To make olive brown, you should create olive green paint by blending yellow and green or yellow and brown. Then, to darken it, add a little black. Another way to create olive is by mixing orange and green together.
Moreover, you can create a brown color by mixing orange and green in different ratios.
Olive Brown
Hex: #645403
Tertiary Colors in Digital Art

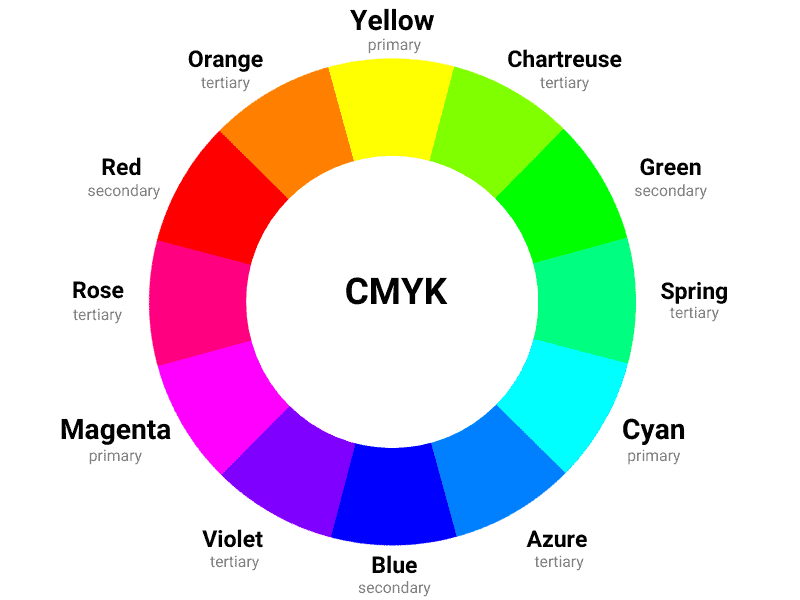
In digital art and the printing industry, the definition of tertiary colors differs from traditional art. It refers to colors created by mixing primary and secondary colors. This definition applies to RGB and CMYK color models.
In digital art, you work with the RGB color system, which stands for red, green, and blue – the primary colors of light. Mixing two primary colors of the RGB model results in the primary colors of the CMY model, cyan, magenta, and yellow. These are also the secondary colors of RGB.
Thus, when it comes to RGB, cyan, magenta, and yellow can be called secondary or subtractive colors.
In the RGB system, tertiary colors are created by mixing a primary with a secondary color. But, according to the RGB percentages, they can also be created by intermixing pairs of two primary colors. Thus, they have RGB percentages. Below you will find a more detailed explanation.
Tertiary Color Examples for the RGB and CMYK models
- Chartreuse (green + yellow)
- Spring green (green + cyan)
- Azure (blue + cyan)
- Violet (blue + magenta)
- Rose (red + magenta)
- Orange (red + yellow)
Colors adjacent to each other on the color wheel form an analogous scheme, a type of color harmony. Once mixed, they produce intense colors. The more distant colors you combine, the less intense the resulting colors will be.
If you want to create a tertiary color using blue, mix it with a color between blue and yellow, which is green. This way, you will get a blue-green or teal. On the other hand, if you want to make yellow-orange, you would mix yellow with orange.
As in traditional art, the complementary of these tertiary are other tertiary colors. If you want to desaturate a color, you can mix it with the complementary color. So, you can tone down or desaturate a blue-green color by mixing it with red-orange — for example, teal with vermillion.
So, browns and grays can also be created by mixing complementary colors.
Regarding the RGB system, you can take a shortcut by using RGB and Hex codes to use any color. Thus, you can create all the spectrum colors by mixing red, green, and blue light. The levels of these three colors can range in intensity from 0 to 100.
In the RGB color model, there are 256 levels for each primary color (red, green, and blue), meaning a range from 0 to 255. Therefore the RGB values are three numbers with values between 0 and 255 each.
If you do the math, that’s 256 ³, which equals 16,777,216 colors.
How to Create Tertiary Colors Digitally
Here are the proportions of the primary colors used for creating the tertiary colors in the RGB and CMYK color spaces, as well as their Hex codes.
| Shade | Tertiary Color | Hex Code | RGB (%) | CMYK (%) |
|---|---|---|---|---|
| Orange | #FFA500 | 100, 64.7, 0 | 0, 35, 100, 0 | |
| Rose | #FF007F | 100, 0, 49.8 | 0, 100, 50, 0 | |
| Violet | #7F00FF | 49.8, 0, 100 | 50, 100, 0, 0 | |
| Azure | #007FFF | 0, 49.8, 100 | 100, 50, 0, 0 | |
| Spring Green | #00FF7F | 0, 100, 49.8 | 100, 0, 50, 0 | |
| Chartreuse | #7FFF00 | 49.8, 100, 0 | 0 50, 0, 100, 0 |
In Brief #
The tertiary colors are made by mixing two secondary colors, including burnt sienna (a mixture of orange and purple), slate (green+purple), and olive brown (orange+green). Conversely, intermediate colors are created by mixing a primary with a secondary color.
The intermediate colors are located between a primary and a secondary color, including amber, vermillion, magenta, violet, teal, and chartreuse. Unfortunately, people often confuse them and look for the tertiary color wheel.
This approach is related only to pigments, paints, and dyes.
When it comes to light, the tertiary colors are created by mixing a secondary with a primary color.
F.A.Q.
What Are Tertiary Colors?
Tertiary colors are created by combining two secondary colors, which result in brown, gray, or even close to black colors. These colors include burnt sienna, olive brown, and slate. For example, mixing purple and green together creates slate, a dark gray with tint of azure.
What Are Intermediate Colors?
Intermediate colors result from the mixture of a primary and a secondary color, including amber, vermillion, magenta, violet, teal, and chartreuse. They are referred to as intermediate because they are located between a primary and a secondary color on the color wheel.
What Is the Difference Between Tertiary and Intermediate Colors?
The tertiary colors are a mixture of two secondary colors: slate, olive brown, and burnt sienna. Conversely, intermediate colors are created by mixing a primary with a secondary color in a ratio of 1:1, including amber, vermillion, magenta, violet, teal, and chartreuse.
How Many Tertiary and Intermediate Colors Are There?
There are three tertiary and six intermediate colors. Tertiary colors include burnt sienna, olive brown, and slate. Intermediate colors are amber, vermillion, magenta, violet, teal, and chartreuse. They are also called yellow-orange, red-orange, red-violet, blue-violet, blue-green, and yellow-green.